How To Upload Files To Amazon S3 Bucket Using Java

Nowadays many applications give access to users for uploading images, avatars, sound or video files, etc. Almost commonly developers cull to store this data on a different cloud services.
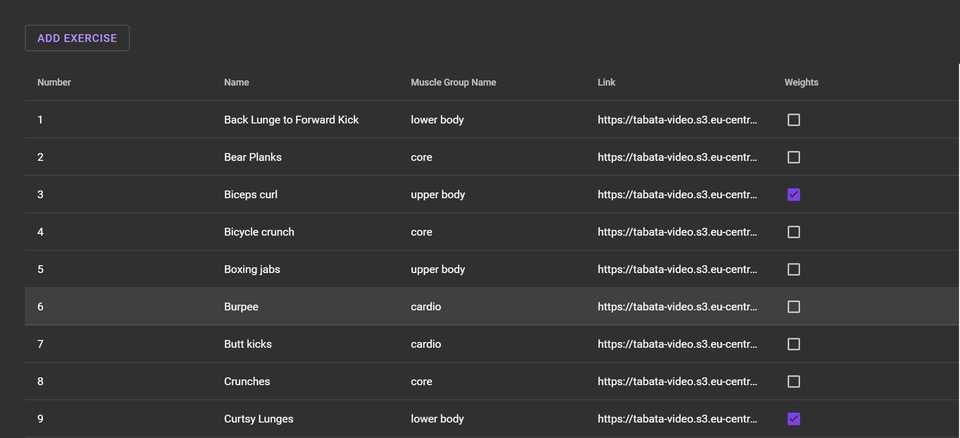
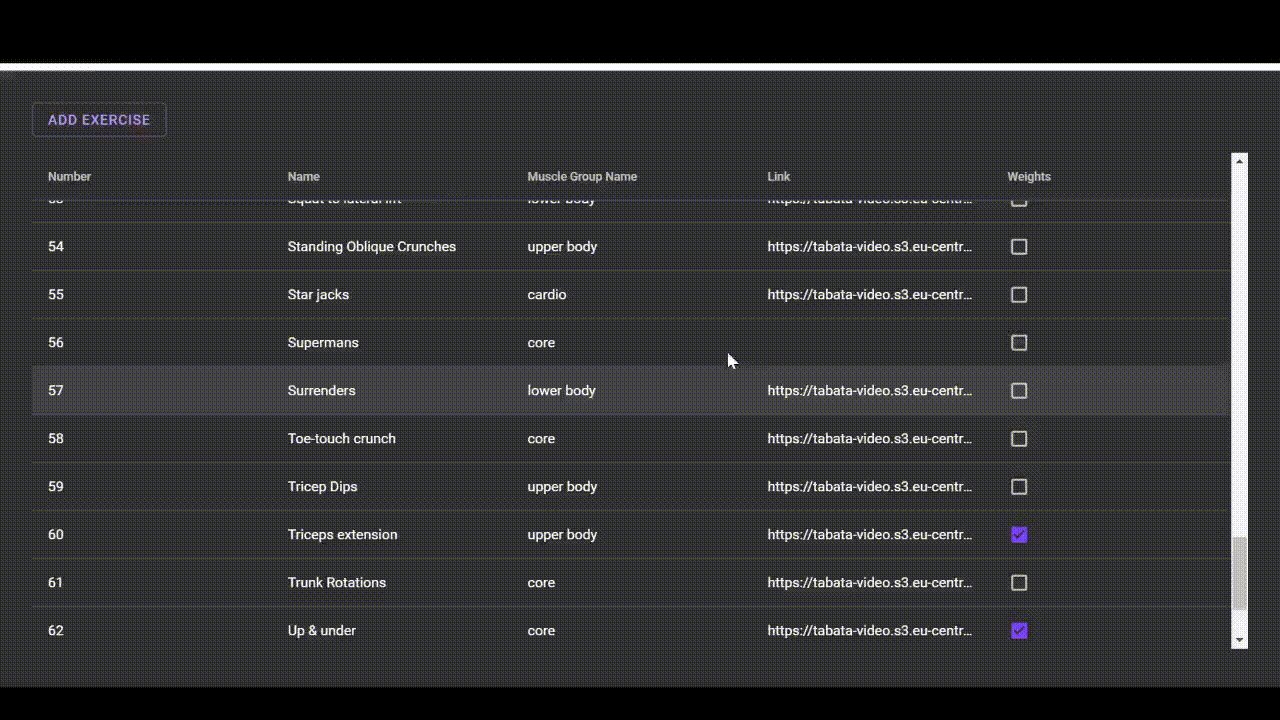
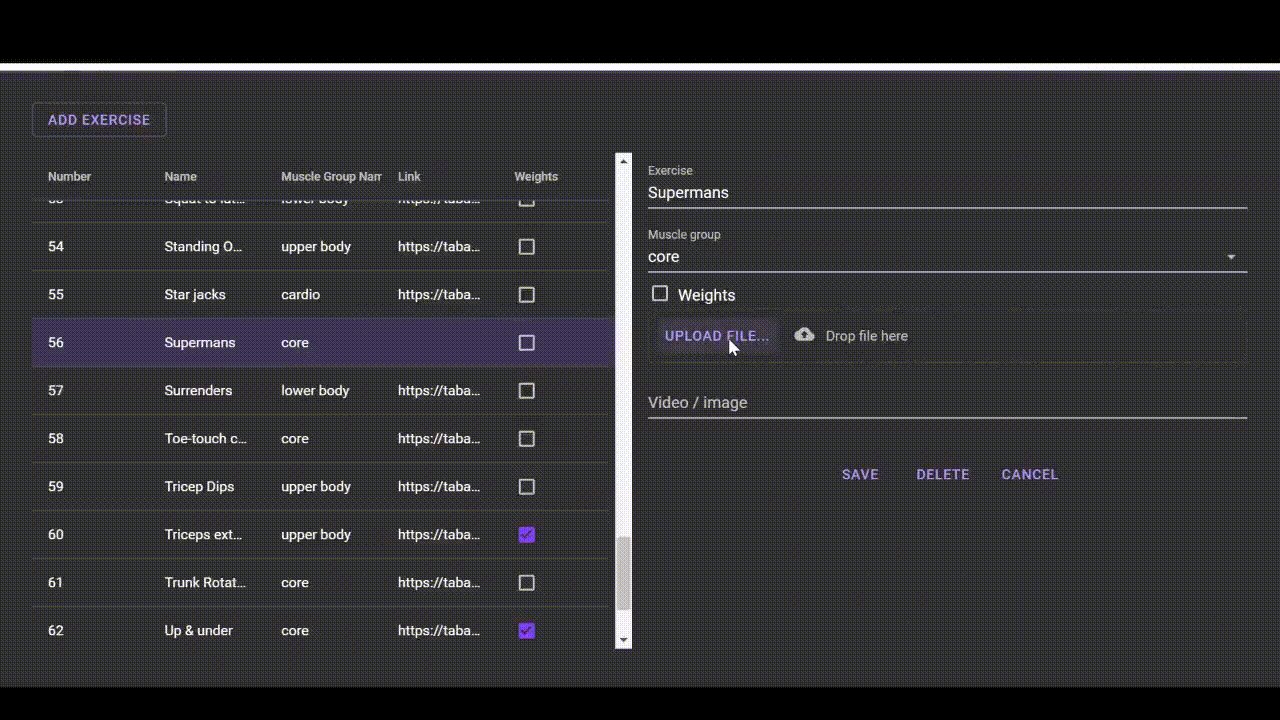
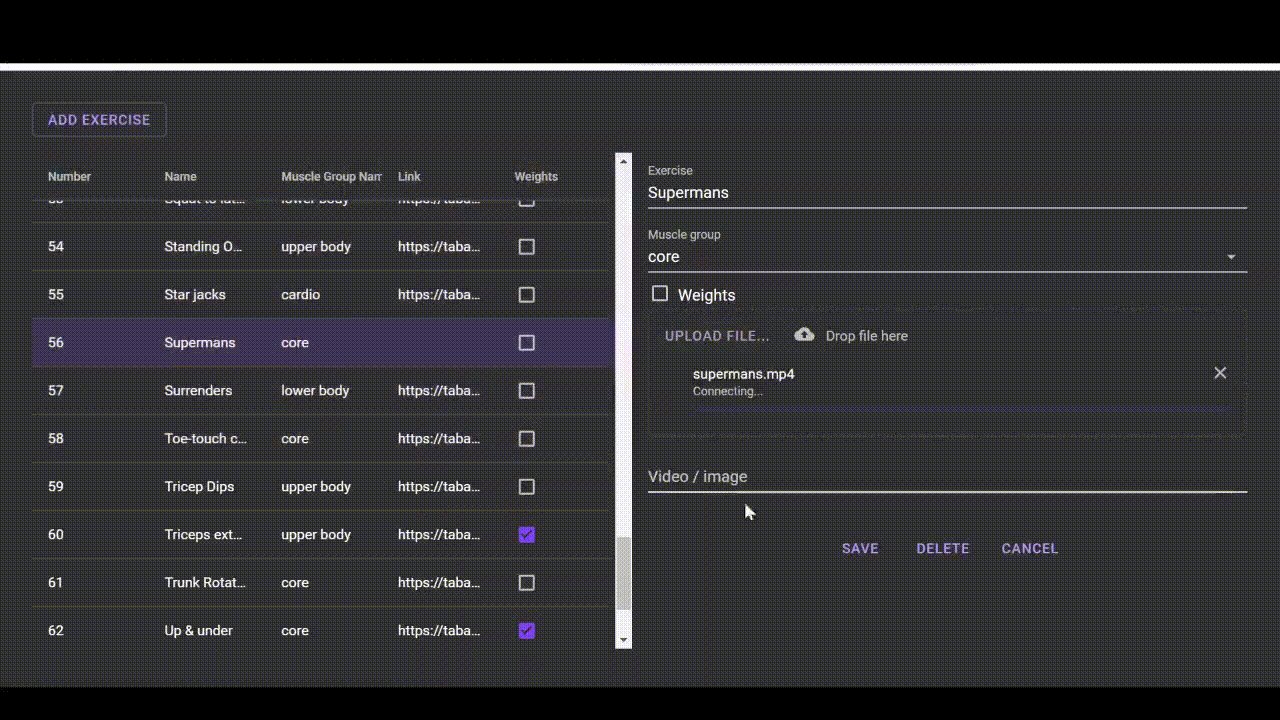
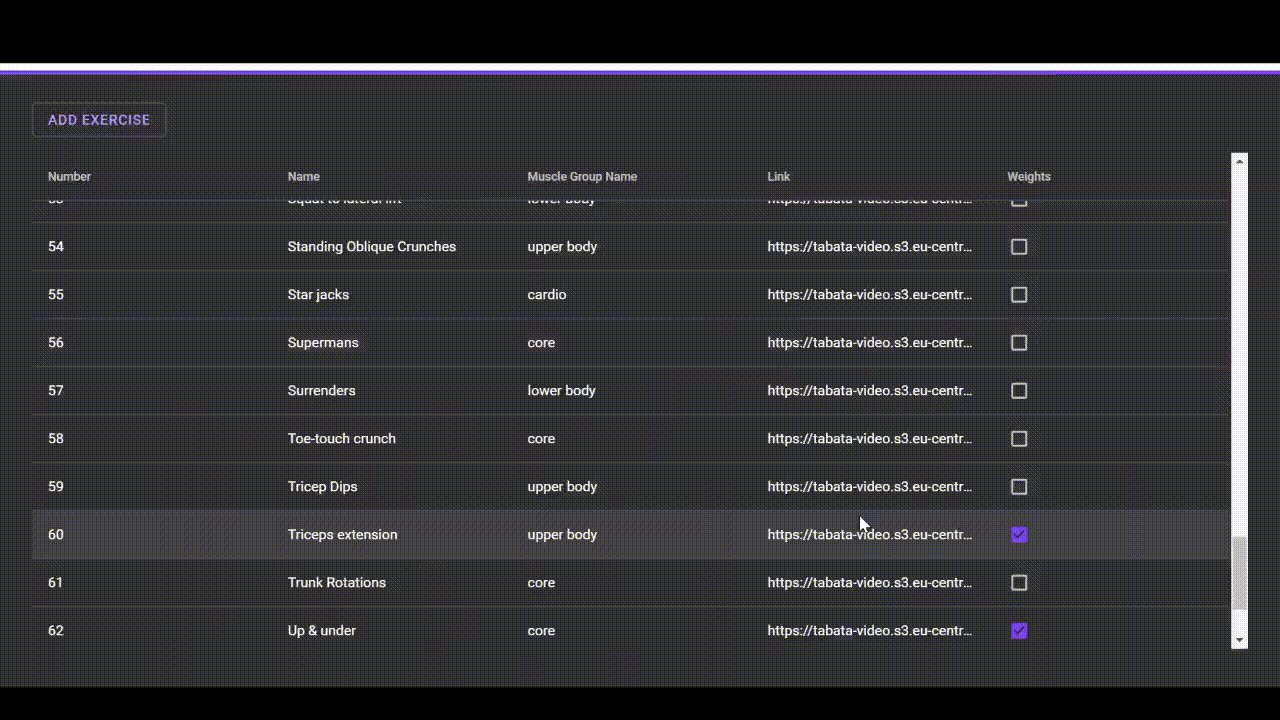
While working on 1 of my personal projects - Tabata - Fitness App, I've developed an authoritative tool for managing the exercises information in the database. I've washed information technology using a sweetness combination of Leap Boot and Vaadin framework. That'due south the final consequence:

To upload the video of exercises directly to AWS S3 without the use of AWS console, but with my own administrative panel, I've developed a custom component based on Vaadin'southward official upload component.

Here how I've done it.
This web log post consists of two parts:
- Configure Amazon service for granting admission to only one app to the specific S3 saucepan.
- Coffee lawmaking to programmatically upload a file to S3 bucket.
Amazon services configuration
ane. Create AWS account
Yous can create it here
2. Create S3 bucket
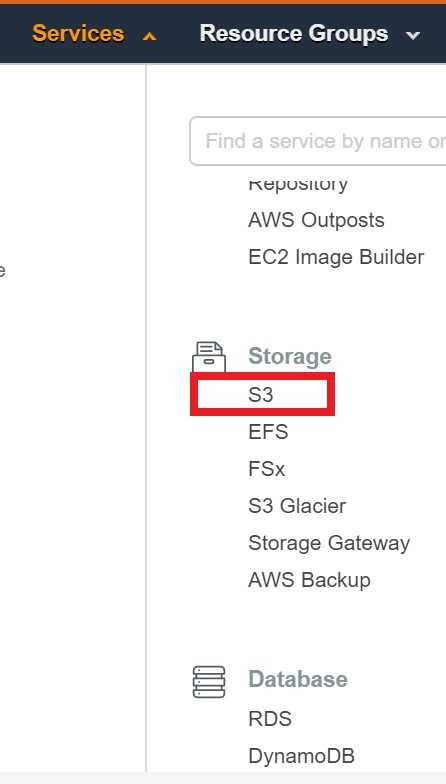
In the Services menu in the Storage section notice S3:

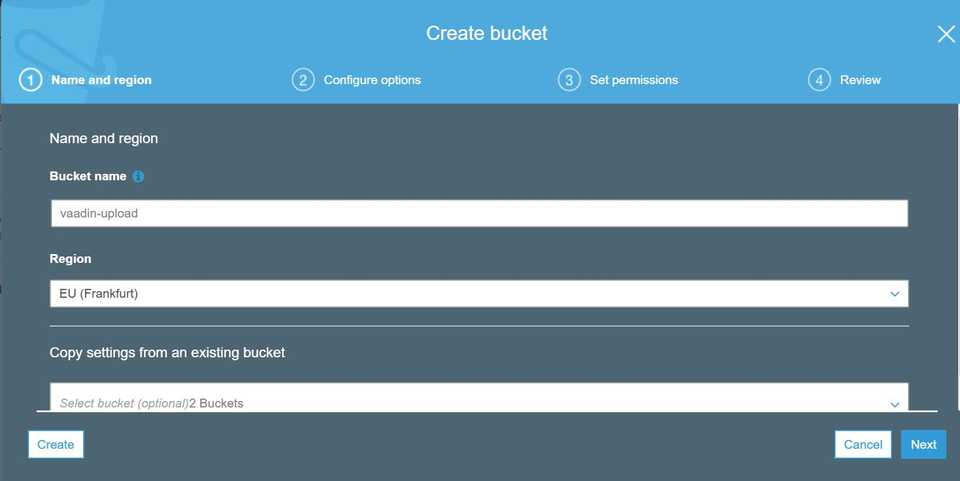
Press Create bucket button. In the appeared dialog window enter your saucepan proper noun, chose the closest to y'all (or your potential visitors) region and press Create.

three. Create IAM user
For security reasons, nosotros'll create a new IAM user (which volition exist our hereafter app) and give permissions but for the app to accept access to the created bucket.
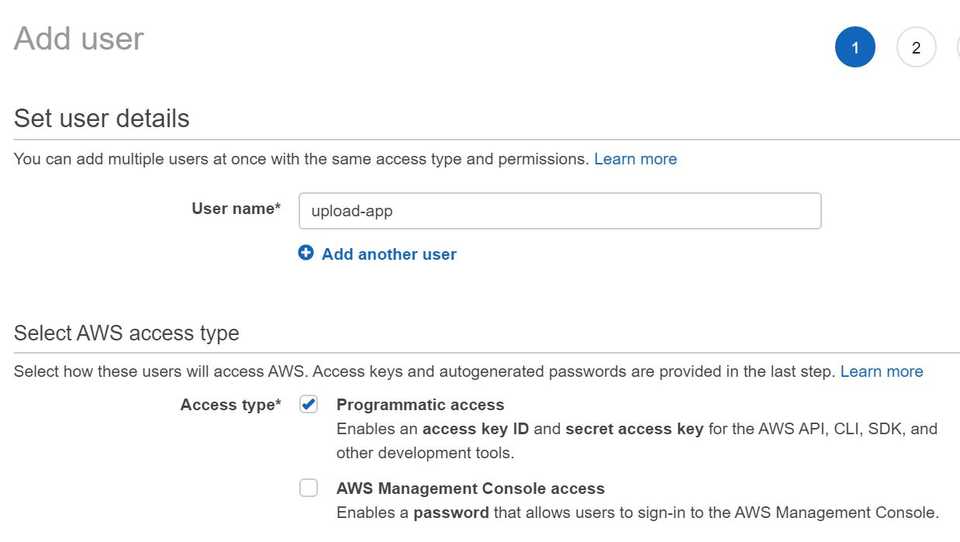
In the Services menu chose IAM and then Users under the Admission Management section. Press Add user.

Enter username and check Programmatic admission in the Access blazon section.

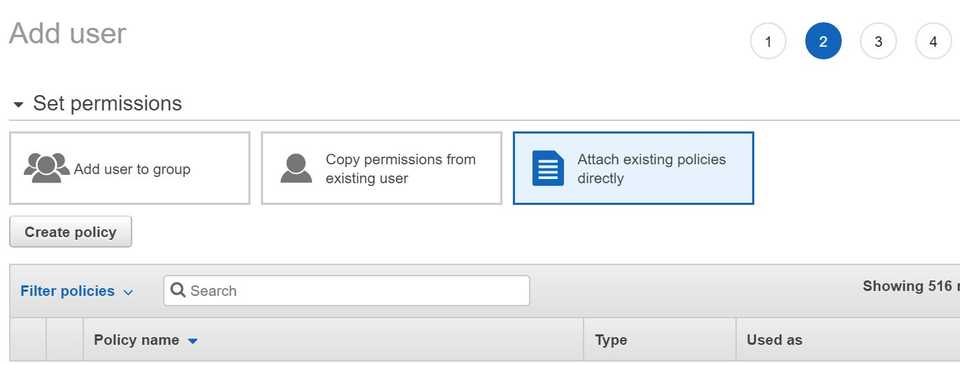
Press Next: Permissions. Then click Attach existing policies directly and Create policy.

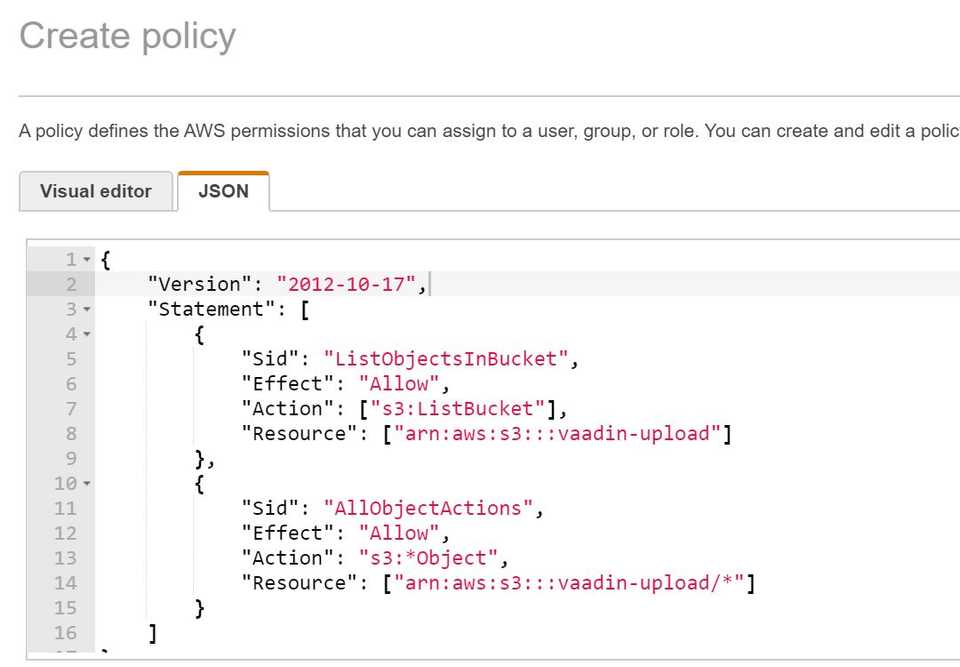
Chose JSON tab, then copy and paste a JSON object from the official AWS docs. Don't forget to change text placeholder in the example policy with your own bucket name.

Press Review policy. Enter the name of the policy, description (optional) and press Create policy.
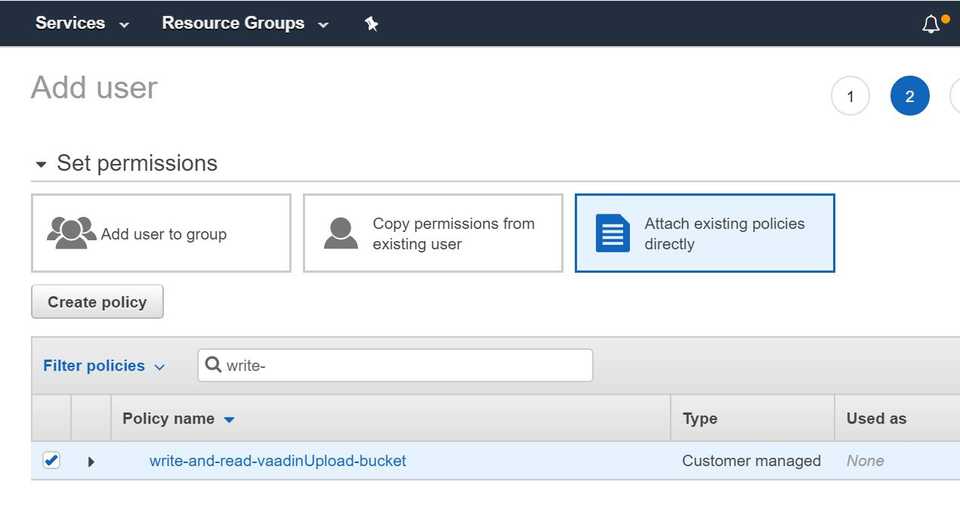
Become dorsum to Add user tab in the browser, refresh the page and find in the list of policies our created policy.

Press Side by side: Tags, Side by side: Review and finally Create user. Now you can encounter the credentials for the user. Download .csv file in social club not to lose the credentials as we'll soon demand them.
Our AWS configuration is done. Let's get-go to lawmaking!
Spring Boot and Vaadin part
4. Beginning Vaadin project
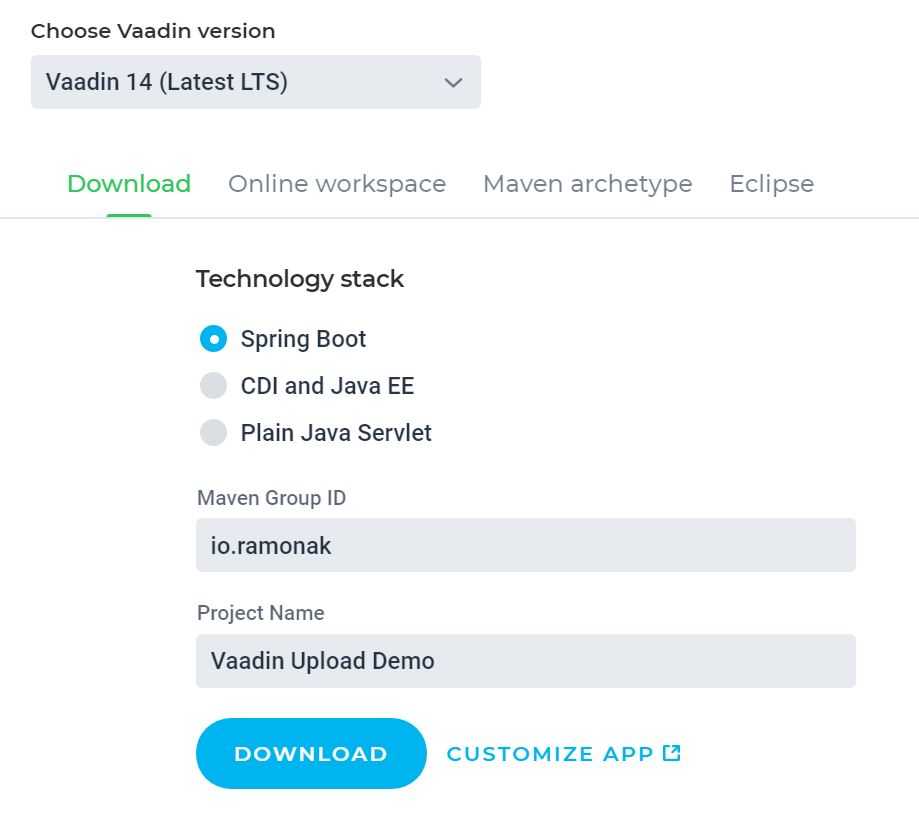
The most user-friendly way to start Vaadin projection is to utilize Vaadin Starter.

Download, unzip the folder and open up information technology in your favorite IDE.
It's a basic Vaadin projection, just it's a fully working app (and it's PWA by default).
Delete all demo stuff: GreetService.java and all inside the MainViev.grade constructor.
5. Create custom upload component
Create UploadS3.coffee form:
public course UploadS3 extends Div { individual final MemoryBuffer buffer; private terminal Upload upload; public UploadS3 ( ) { buffer = new MemoryBuffer ( ) ; upload = new Upload (buffer) ; add (upload) ; } } And then add this custom component into MainView course:
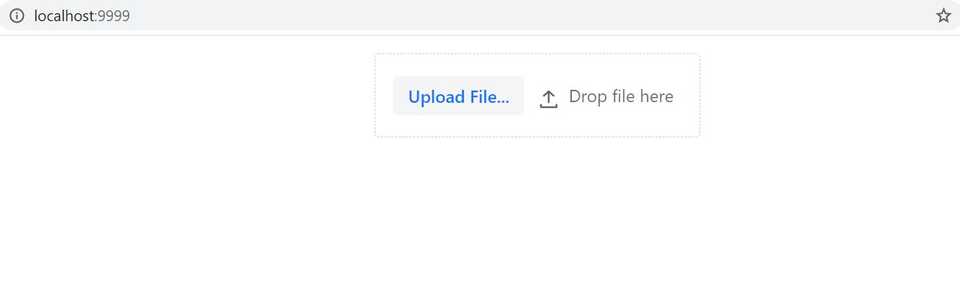
@Route @CssImport ( "./styles/shared-styles.css" ) public grade MainView extends VerticalLayout { public MainView ( ) { addClassName ( "centered-content" ) ; UploadS3 upload = new UploadS3 ( ) ; add (upload) ; } } Run the project and navigate in a browser to localhost:8080 (or whatsoever other port which you defined in application.properties, I prefer to utilize 9999 port):

Nosotros can see the default Vaadin'south upload component.
6. Configure Amazon Customer
Showtime of all, add aws-java-sdk dependency into pom.xml.
<dependency > <groupId > com.amazonaws </groupId > <artifactId > aws-java-sdk </artifactId > <version > 1.11.728 </version > </dependency > And then in awarding.properties file create custom props for AWS credentials and paste the value of Access key ID and Clandestine access key from downloaded before credentials.csv file. Besides, add a property with the proper name of a created S3 saucepan.
aws.accessKey=XXXXXXXXXXX aws.secretKey=XXXXXXXXXXXXXXXXXXXXXXXX aws.s3bucket.name=vaadin-upload Then inject these backdrop' values into MainView course constructor and pass them to UploadS3 component.
public MainView ( @Value ( "${aws.accessKey}" ) String accessKey, @Value ( "${aws.secretKey}" ) String secretKey, @Value ( "${aws.s3bucket.name}" ) String bucketName) { addClassName ( "centered-content" ) ; UploadS3 upload = new UploadS3 (accessKey, secretKey, bucketName) ; add together (upload) ; } In UploadS3 course, initialize AmazonS3 client with provided credentials. Then, for now, the code of the UploadS3 component is:
public form UploadS3 extends Div { private final MemoryBuffer buffer; private final Upload upload; private AmazonS3 s3client; private last String accessKey; private terminal Cord secretKey; private final String bucketName; public UploadS3 ( String accessKey, Cord secretKey, String bucketName) { this .buffer = new MemoryBuffer ( ) ; this .upload = new Upload (buffer) ; this .accessKey = accessKey; this .secretKey = secretKey; this .bucketName = bucketName; initAWSClient ( ) ; add (upload) ; } individual void initAWSClient ( ) { AWSCredentials credentials = new BasicAWSCredentials ( this .accessKey, this .secretKey) ; this .s3client = AmazonS3ClientBuilder . standard ( ) . withCredentials ( new AWSStaticCredentialsProvider (credentials) ) . withRegion ( Regions .EU_CENTRAL_1) . build ( ) ; } } Now we need to add functionality for uploading a file into the S3 bucket. For that create the following method in the UploadS3 course:
. . . private Cord objectKey; . . . individual void uploadFile ( ) { upload. addSucceededListener (event-> { try { InputStream is = buffer. getInputStream ( ) ; File tempFile = new File (event. getFileName ( ) ) ; FileUtils . copyInputStreamToFile (is, tempFile) ; objectKey = tempFile. getName ( ) ; s3client. putObject ( new PutObjectRequest (bucketName, objectKey, tempFile) ) ; if (tempFile. exists ( ) ) { tempFile. delete ( ) ; } } catch ( AmazonServiceException | IOException ex) { ex. printStackTrace ( ) ; } } ) ; } This method creates a temporary file in which the input stream from Vaadin'south upload component is copied. Then this file is uploaded to S3 bucket and deleted later that.
Equally this method is an event listener nosotros'll call it in the constructor of UploadS3 course.
public UploadS3 ( String accessKey, Cord secretKey, String bucketName) { this .buffer = new MemoryBuffer ( ) ; this .upload = new Upload (buffer) ; this .accessKey = accessKey; this .secretKey = secretKey; this .bucketName = bucketName; initAWSClient ( ) ; uploadFile ( ) ; add (upload) ; } Let's exam what nosotros've developed!
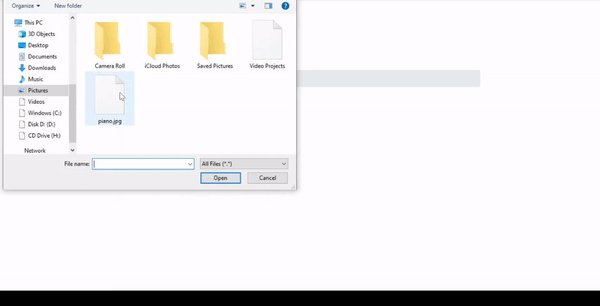
Run the app and open information technology in the browser.

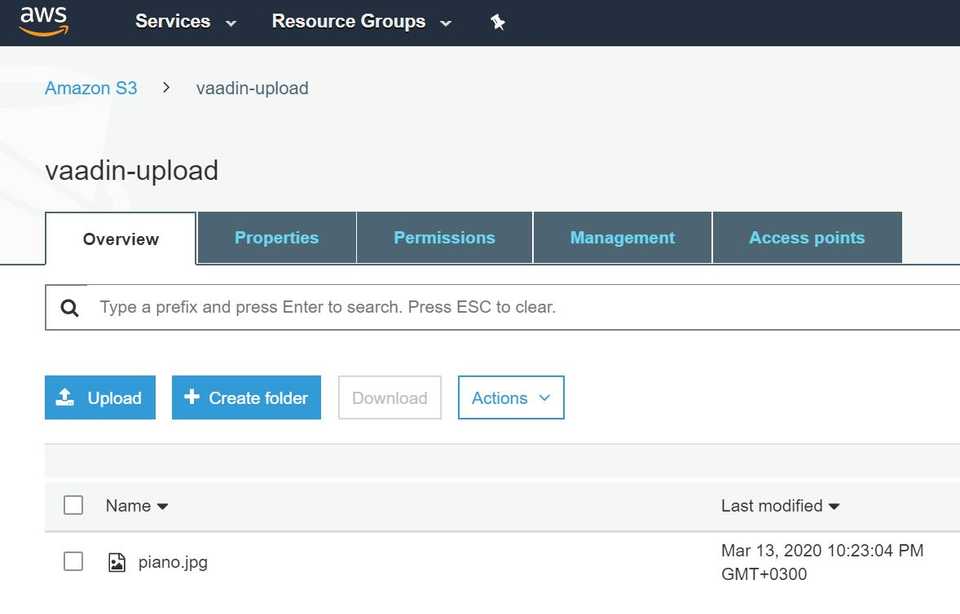
It looks like the file is successfully uploaded. Merely permit'southward check it in the S3 console.

Yes! The file is in the saucepan!
If y'all are trying to upload a file which size is more than 1MB and getting the error
org.apache.tomcat.util.http.fileupload.FileUploadBase$FileSizeLimitExceededException: The field file exceeds its maximum permitted size of 1048576 bytes.just increment the limit of the post-obit properties in the application.properties file:
spring.servlet.multipart.max-file-size=10MB jump.servlet.multipart.max-request-size=10MB
BONUS: private admission testing
Remember, when we configured permission policy for the S3 bucket, nosotros prepare but programmatic access and but for our app. Let's test it!
Get-go, let's try to open the downloaded file (prototype in our case) past its URL, which we'll obtain programmatically.
For that we need to:
- add together TextField component in MainView class, pass information technology to uploadFile method of UploadS3 component
public MainView ( @Value ( "${aws.accessKey}" ) String accessKey, @Value ( "${aws.secretKey}" ) String secretKey, @Value ( "${aws.s3bucket.proper name}" ) String bucketName) { . . . TextField link = new TextField ( "Link" ) ; link. setWidthFull ( ) ; . . . upload. uploadFile (link) ; . . . add (upload, link) ; } - inside of uploadFile method of UploadS3 class set up the URL value of the uploaded file to passed TextField
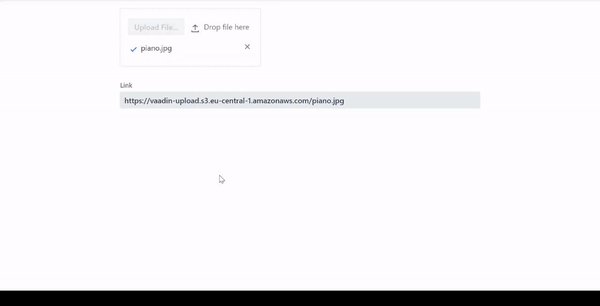
public void uploadFile ( TextField link) { upload. addSucceededListener (consequence-> { . . . link. setValue (s3client. getUrl (bucketName, objectKey) . toString ( ) ) ; . . . } ) ; } At present when we upload the file, we immediately receive its URL.

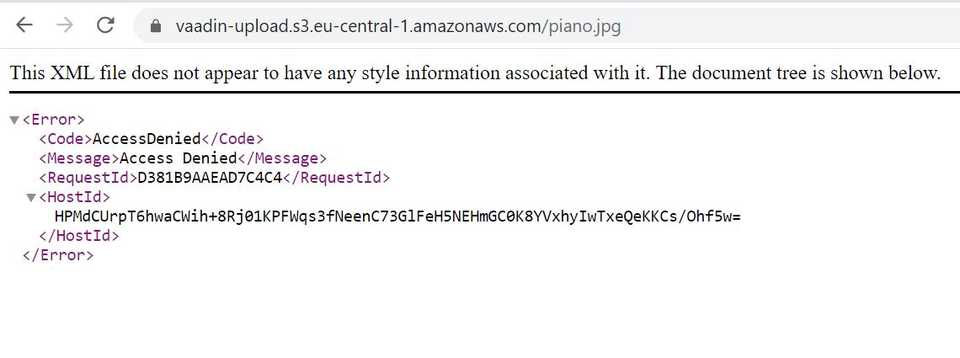
Simply if we copy and paste this URL into the browser'south address bar, we'll get an fault:

Admission Denied! Nosotros can't go the picture, which is fine!
What if we try to obtain it programmatically?
For that, we need to create a method in UploadS3 class which will download the uploaded paradigm from S3 bucket, convert its content to input stream and return byte array:
public byte [ ] downloadImage ( ) { byte [ ] imageBytes = new byte [ 0 ] ; S3Object s3object = s3client. getObject (bucketName, objectKey) ; S3ObjectInputStream inputStream = s3object. getObjectContent ( ) ; try { imageBytes = IOUtils . toByteArray (inputStream) ; } catch ( IOException e) { e. printStackTrace ( ) ; } render imageBytes; } And then in the MainView class allow'southward add together Image component, which will show the image after it's been uploaded (and downloaded):
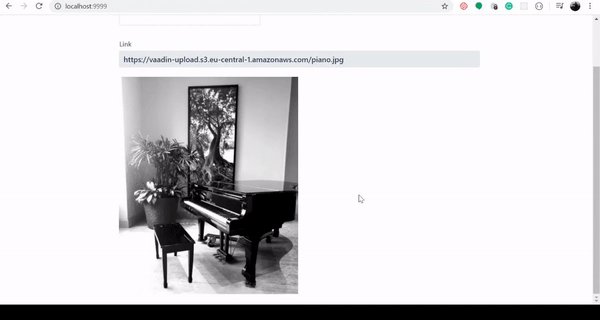
. . . private final Image paradigm; . . . public MainView ( @Value ( "${aws.accessKey}" ) String accessKey, @Value ( "${aws.secretKey}" ) String secretKey, @Value ( "${aws.s3bucket.proper name}" ) Cord bucketName) { . . . image = new Image ( "" , "prototype" ) ; link. addValueChangeListener (e -> { byte [ ] imageBytes = upload. downloadImage ( ) ; StreamResource resource = new StreamResource ( "paradigm" , ( ) -> new ByteArrayInputStream (imageBytes) ) ; image. setSrc (resource) ; add (paradigm) ; } ) ; . . . } Run the app and test information technology:

Aye, we can admission the prototype via our app!
Conclusion
And that's information technology! In this web log postal service, I described a step-past-step process of configuring Amazon S3 saucepan for private access, uploading a file into the bucket using Java and Vaadin framework, then testing the private admission permission.
The complete source lawmaking of the project is bachelor in this GitHub repository
How To Upload Files To Amazon S3 Bucket Using Java,
Source: https://ramonak.io/posts/vaadin-upload-file-to-amazon-s3-java/
Posted by: corneliusvartiou55.blogspot.com


0 Response to "How To Upload Files To Amazon S3 Bucket Using Java"
Post a Comment